グッとくる画像でアクセスアップにつなげよう!前編
あなたがネットショッピングを利用する際、無意識に一番最初に目に入れるコンテンツは商品画像ではありませんか?
その商品画像の良し悪しから、商品名や商品情報テキストに目を通すかどうか判断をしたことはありませんか?
今回はそんな、お客様の心を一番にキャッチできるか否かの重要な役割を担う「画像」について、今一度考え、サイトのアクセスアップへつなげる方法をご紹介します!

画像を載せる際に絶対に気を付けたい2つのポイント!
①画像サイズは適切なものであるか
②商品情報が画像から一目でわかるか
画像サイズを今一番使われている情報通信端末から考える!
今一番使われている情報端末はパソコン?スマートフォン?
2008年にアップル社がiPhone3Gを発売したことを機に、爆発的に
スマートフォンが普及したことは有名ですが、現在どれほどの人がスマートフォンを利用しているのでしょうか。
総務省が発表した平成27年版、インターネットの普及状況によると、携帯・PHSおよびパソコンの世帯普及率は、それぞれ95.8%、76.8%(前年度94.6%、78.0%)となっており、携帯電話・PHSの内、スマートフォンは72.0%(前年比7.8ポイント増)と更に普及が進み、パソコンとの普及率の差が、13.7ポイントから4.8ポイントに縮まっています。
2008年から現在までの約9年で、スマートフォンがパソコンとほぼ同じ普及率となり、近い将来、パソコンの普及率を抜いて、最も利用される情報端末になることでしょう。

スマートフォンの普及と比例して、機能やサイズもぐんと進化してきています。
ですので、その進化に常に対応したコンテンツや画像を作っていくことが重要です。

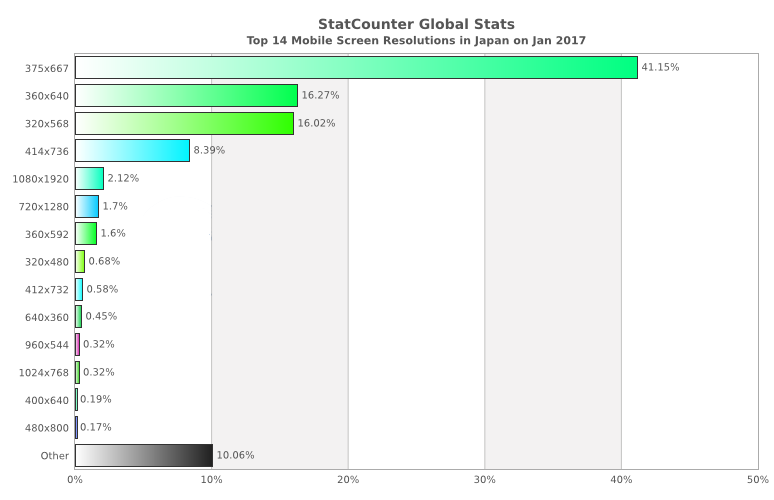
2017年 1月現在、日本国内で最も利用されているスマートフォンのディスプレイは375×667サイズで、41.15%の割合で利用されています。主にiPhone 6~7で使用されているサイズです。
次がサイズ(16.27%)、360×640サイズ(16.02%)とされています。
ディスプレイサイズは320~いろいろなサイズがありますが、ディスプレイに合わせたサイズで画像を作成すると、iPhoneのRetinaディスプレイや他社メーカーの高解像度ディスプレイでは、画像との解像度のブレが発生し、画像がぼけたり、荒い表示になってしまい、せっかく作った画像をお客様に伝えきれない可能性があります。
ですので、画像を作成する際にまず意識することは、ディスプレイにしっかりと対応したサイズであるかどうかです。
具体的なサイズを考えると、シェア率上位中サイズが最も小さい320×568サイズの横幅2倍サイズ、640pxを軸として考えます。
大きければ大きいほど、お客様にわかりやすく綺麗な画像を見せることができると思われるかもしれませんが、通信速度の問題や、高解像ではないディスプレイを使用しているユーザーのことを考え、どの端末でも美しく見える画像を作成しましょう。
また、ネットショップなどで複数の画像を使用する場合、全ての画像の縦横サイズは同サイズにし、統一されたレイアウトにすることを意識しましょう。
一目で商品情報を伝えられる画像を作ろう!
実際に商品を手に取れないネットショップでは、掲載画像からいかにして情報を伝えるかが重要です。

例えば、
● 商品が食品の場合だと美味しさ、新鮮さ、どれくらいの量かが一目でわかる画像
● 物件などですと間取り図、内装以外にも外装、物件周囲の情報がわかる画像
● 衣類などの着るものの場合は、実際にモデルが着た写真と、またそのモデルの身長等の情報をテキストなどで表記する
これらのひと手間を加えることで、お客様の購入意欲を後押しできるかもしれません。
さらに、正しくわかりやすい情報を載せることによって、返品やクレームの減少につなげられる可能性もあります。
また、画像も無限に上げるわけにはいきませんので、限られた枚数でいかにしてお客様に伝えたい情報を正しくシンプルにわかりやすく伝えられるか考えましょう。
実際に自分がネットショッピングで買い物をする際に何をポイントにして買い物をしているのか、いつもと違う目線で考えてみると新しい発見があるかもしれません。
写真は何で撮影するべき?
お客様にしっかりと商品情報をお伝えしたい!でも、一眼レフや高いデジタルカメラで撮影をしなければ他のショップよりも画像が劣ってしまうのでは…?
いいえ、そんなことはありません。
この記事の最初にご紹介したように、短期間で大きな進化をしてきたスマートフォンですが、その内蔵されているカメラもまた、同じように大きな進化を遂げています。
例えば、2016年~2017年現在までに発売されたスマートフォンのカメラの画素数は1200万画素が主流になっており、約3年前のデジタルカメラとほぼ同じ画素数になります。
画素数が高ければ高いほど画質がよくなるというわけでもないのですが、スマートフォンを上手に活用してデジタルカメラで撮影したような写真に近づけることは可能です。
被写体の大きさ、背景の色や明るさ、周りに配置する飾りなど、少し意識するだけでスマートフォンでも十分魅力的な写真を撮影することができます。

また、画像編集用の無料のアプリケーションなども充実しており、パソコン用画像編集ソフトを介さずに画像サイズや明るさ、コントラスト調整なども可能です。
画像編集アプリは非常に便利ではありますが、商品画像を作成する際に気を付けなければならないことがあります。
それは、実際の商品と紹介画像に目で見てわかる差をつけてはいけないということです。
画像編集アプリケーションには画像を魅力的に見せるためのフィルター機能が存在するものがあり、ボタン一つでおしゃれで綺麗な画像に加工することができます。
しかし、ネットショップに足を運ばれるお客様が知りたい情報はありのままの商品情報ですので、フィルター機能は使用せず、明るさ調整等のみで画像作成をしましょう。
まとめ
大変初歩的な内容でしたが、 いかがだったでしょうか?
とても小さなことですが、確かな情報と魅力がつまった商品画像が、お客様の心を射止めることができれば、結果的にアクセスアップへもつなげることができます。
今一度、改めて掲載する画像について考え、お客様に正しく正確な情報が伝えられているかショップサイトを見直してみましょう!
ショッピングサイトやホームページ運用のご相談は神戸のホームページ制作会社ユーシステムまで!
ITに関するご相談や
お問い合わせはこちら
お電話でのお問い合わせ
受付時間8:40~17:40(平日)
